44 chart js no labels
Hide datasets label in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js How do you hide labels? - CanvasJS Charts By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement.
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:

Chart js no labels
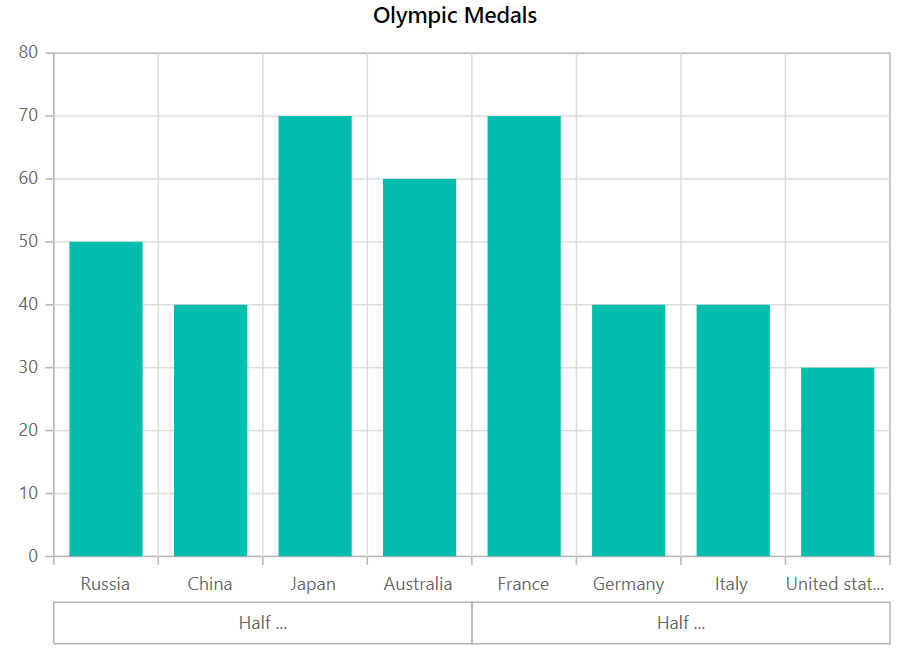
Hide/eliminate 'label' in bar charts? It looks as if you have removed the first elements of the data, labels, background, and borderColor arrays. That gets rid of the first bar of the 6 bars, and only shows 5 bars. What I really I wanted to eliminate the items (both the colored rectangle and the "# of Votes" text) above the chart - see the circled items in the attached screenshot ... Encoding problem · Issue #4494 · chartjs/Chart.js · GitHub Hello, I have a little problem with encoding. How can I solve this problem the file encode is utf-8 ` Chart.js PieChart how to display No data? User665608656 posted. Hi cenk, According to your code, you need to add judgment in the ShowPie method in advance to judge the length of the incoming parameter data array.. If it is greater than 0, then follow the original writing method. If it is less than or equal to 0, then set the labels and datasets values to the empty array.
Chart js no labels. javascript - Remove x-axis label/text in chart.js - Stack Overflow At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ... (Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me! ... Could you help me how i can disable the legend via editing the Chart.js (Beta2) or just say the line(s) which i can have a look and build my own solution. All reactions Sorry ... javascript - Hiding labels on y axis in Chart.js - Stack Overflow This worked for me with Chartjs v2.4.0 The idea is to set backDropColor to full transparent. 255,255,255 is white, but 0 sets it to transparent. Then the userCallback returns always an emptry string. The end result is hidden y-axis labels. github.com › chartjsChart.js · GitHub Simple, clean and engaging charts for designers and developers - Chart.js
javascript - Chart.js v2 - hiding grid lines - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams Import error: "Module 'chartjs-plugin-datalabels/types/index' has no ... Trying out Chart.js, and have been told I need to use the chartjs-plugin-datalabels to be able to write the percentage text on the piew pieces. I installed and imported the chartjs-plugin-datalabels as per the documentation into my Angul... Data labels not showing on bar charts (line works) #12 - GitHub chartjs / chartjs-plugin-datalabels Public Notifications Fork 274 Star 713 Code Issues 41 Pull requests Discussions Actions Security Insights New issue Data labels not showing on bar charts (line works) #12 Closed bitflower opened this issue on Nov 15, 2017 · 7 comments bitflower commented on Nov 15, 2017 Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ...
› docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Chartjs bar chart labels - ylqsw.apmnails.de labels display none in chart js. no label in chartjs. chart.js hide labels from top. disable label in dataset. javascript hide label for element form. javascript show hide label. how to hide label > for in javascript. tamagotchi download; sappho astrology; indiantown rodeo; rubicon uc3 vs purple hammer; example of. cliq camping chair Line Chart - Data series without label for each point #12 - GitHub The line charts in Chart.js are designed to handle index data, so just skipping the render of certain labels feels like a hacky solution. What I propose as a better solution would be to define an x/y value for a point, then have Chart.js dynamically generate the x scale, similar to how the y scale is generated dynamically currently. Hide gridlines in Chart.js - Devsheet If you want to hide gridlines in Chart.js, you can use the above code. Yor will have to 'display: false' in gridLines object which is specified on the basis of Axis. You can use 'xAxes' inside scales object for applying properties on the x-axis. For the y-axis, you can use 'yAxes' property and then you can specify its properties which you want ...
hiding zero datalabels · Issue #6 · chartjs/chartjs-plugin ... - GitHub simonbrunel added the support label on Mar 3, 2018. JoaoVictorDaijo mentioned this issue on Jul 15, 2020. Hide datalabel on a specific bar #190. Closed. simonbrunel mentioned this issue on Mar 5, 2021. Remove zero value sector in pie chart #225. Closed.
Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
Chart.js label not showing on top - Stack Overflow Chart.js label not showing on top Ask Question 1 I am trying to create a chart with chart.js and i am using this plugin for showing some labels. But when most value on top, it not showing. Check first value (5), it not showing. Is any way to show it? I tried padding for but not work.


Post a Comment for "44 chart js no labels"