41 bootstrap form with labels
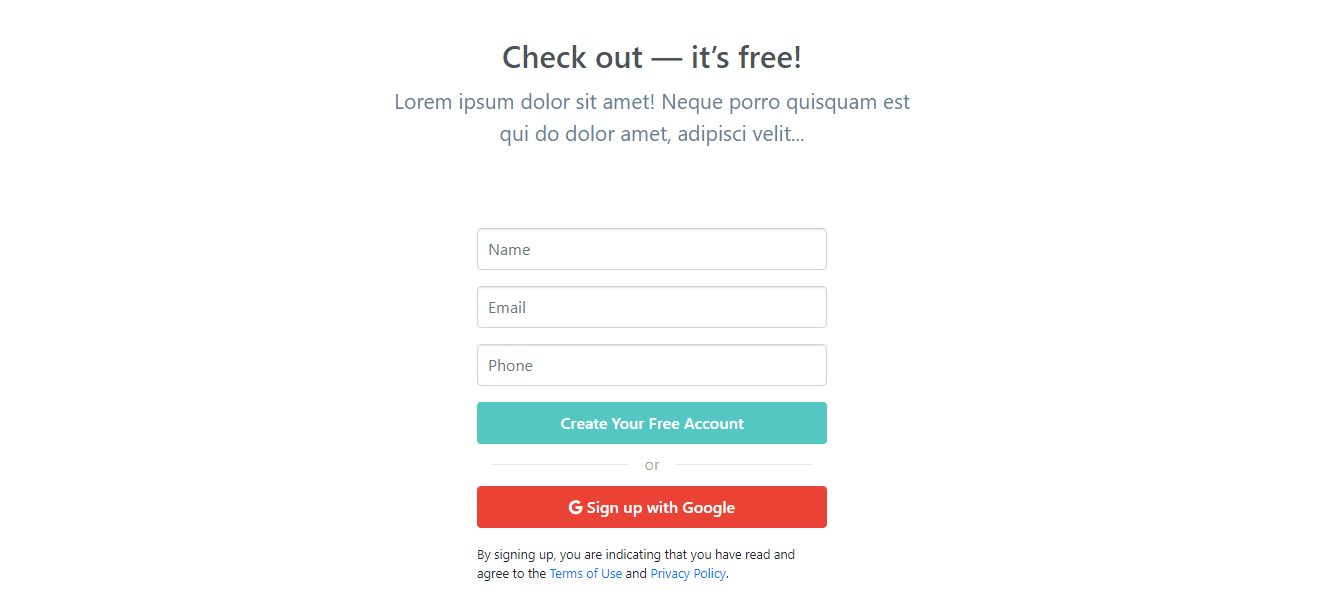
mdbootstrap.com › docs › b4Bootstrap 4 Labels and Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Best Free Bootstrap Login Forms » CSS Author Dec 02, 2021 · Bootstrap login form templates are very helpful in creating forms for websites. Bootstrap has many advantages for developing login forms. They offer a large range of UI elements that can be used for form elements such as labels, buttons, text areas, input tags and various form related elements such as input groups and panels.
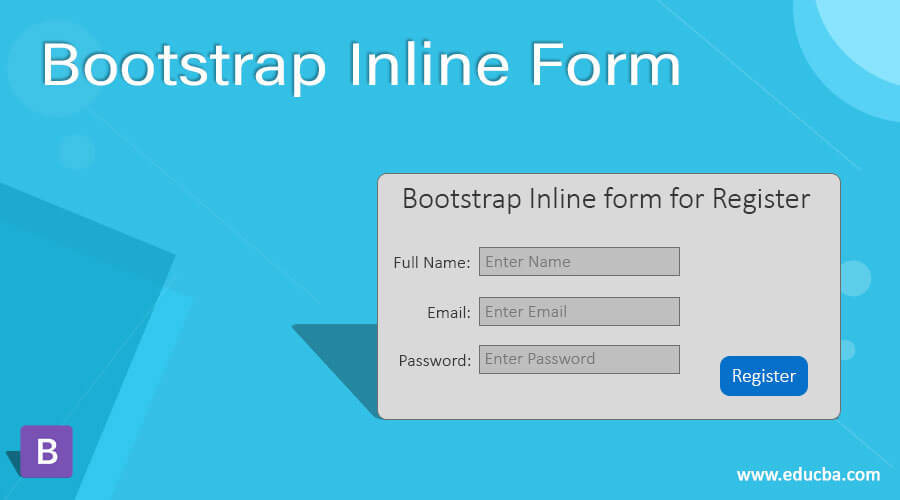
Bootstrap Padding | How Padding works in Bootstrap? Here we discuss the definition, How Padding work in Bootstrap, and examples with code implementation. EDUCBA. MENU MENU. Free Tutorials; Free Courses; Certification Courses; 600+ Courses All in One Bundle; ... Bootstrap Labels; Bootstrap Inline Form; Bootstrap Screen Sizes; Bootstrap Popover; Bootstrap Float; Related Courses. Bootstrap Training ...

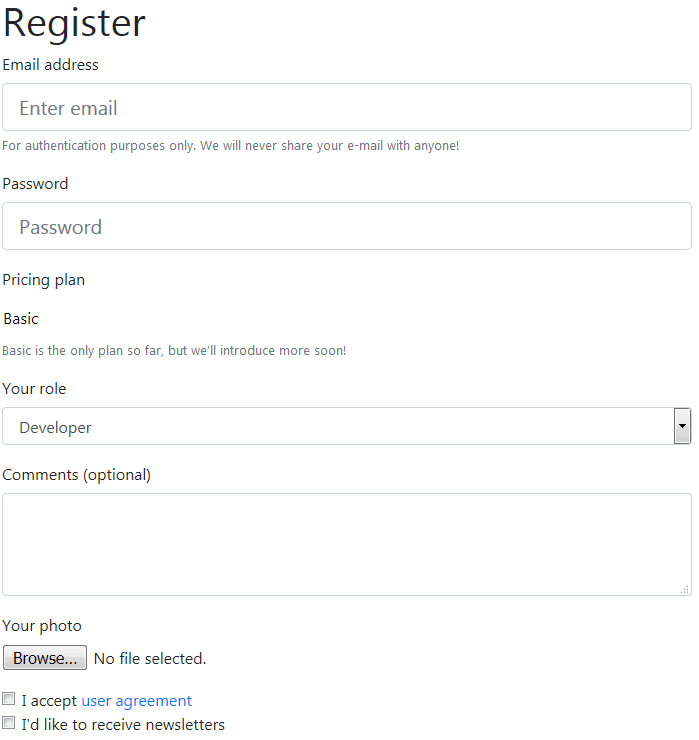
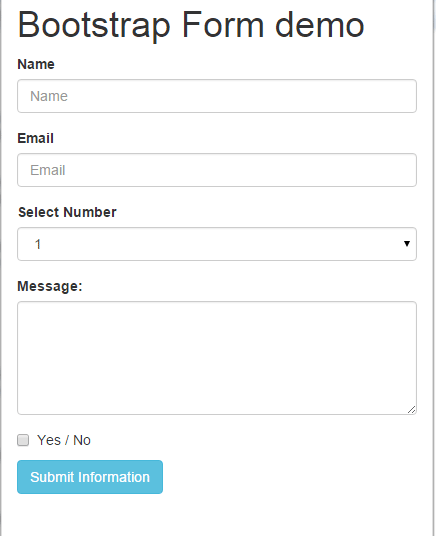
Bootstrap form with labels
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. › bootstrap-4-formsBootstrap Forms And Bootstrap 4 Form Validation With Examples Sep 24, 2022 · The .col-*-* class is used to specify the size of form labels and form controls. Please refer to the section “Examples of Bootstrap Form Layouts” for an example of a form with the horizontal form layout. #3) Inline Form Layout. The inline form layout arranges the form fields on the same line.
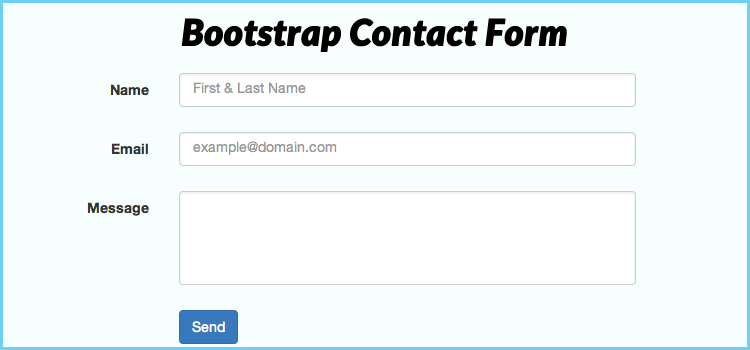
Bootstrap form with labels. Bootstrap Snippets Bootstrapious brings you free Bootstrap 3 Themes for your next project. Although free all themes and templates were precisely crafted with design, code and SEO on mind. ... Bootstrap Credit Card Form. View snippet. Bootstrap quote. View snippet. Bootstrap file upload. View snippet. Bootstrap circle buttons. View snippet. Bootstrap shopping cart. Creating a Functional Bootstrap 5 Contact Form Jul 19, 2021 · Creating a Functional Bootstrap 5 Contact Form. A step-by-step guide for creating working Bootstrap 5 contact forms with validation using the SB Forms service. July 19, ... Notice that the form fields use Bootstrap's .form-control component, and the form also has labels for each form field. The submit button has the type="submit" attribute, ... Forms · Bootstrap v5.0 Some form of visible label is generally the best approach, both for accessibility and usability. Sass Many form variables are set at a general level to be re-used and extended by individual form components. You'll see these most often as $btn-input-* and $input-* variables. Variables React-Bootstrap · React-Bootstrap Documentation Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. uicookies.com › bootstrap-registration-form36 Bootstrap Registration Form Examples 2022 - uiCookies In this bootstrap registration form example, you can see that the designer has created an environment. The design concept is simple yet effective, you can take this design and use your own vectors to make it unique. Icons and form field labels are used smartly to let the user know what detail to be added in a particular form field. Info ... Inline Bootstrap form layout with labels above inputs 6 Answers Sorted by: 45 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . EOF
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep The above example creates a bootstrap form with left align elements.Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project.. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and … Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library. is now part of Shuffle™. The new editor includes templates for Bootstrap, Bulma, Material-UI, and Tailwind CSS. ...
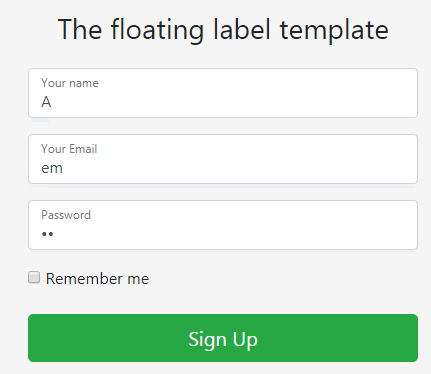
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
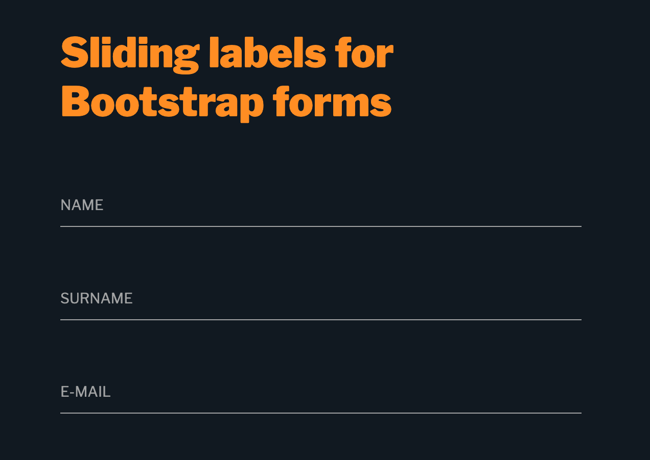
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap Labels - free examples, templates & tutorial Bootstrap 5 Labels component Responsive Labels built with Bootstrap 5. Badge Labels are for counters, categories & tags. Floating labels refer to forms, and slider labels to the range. Important! The term "Bootstrap Label" is currently very ambiguous. Many different elements are colloquially referred to as "Labels" by some developers.
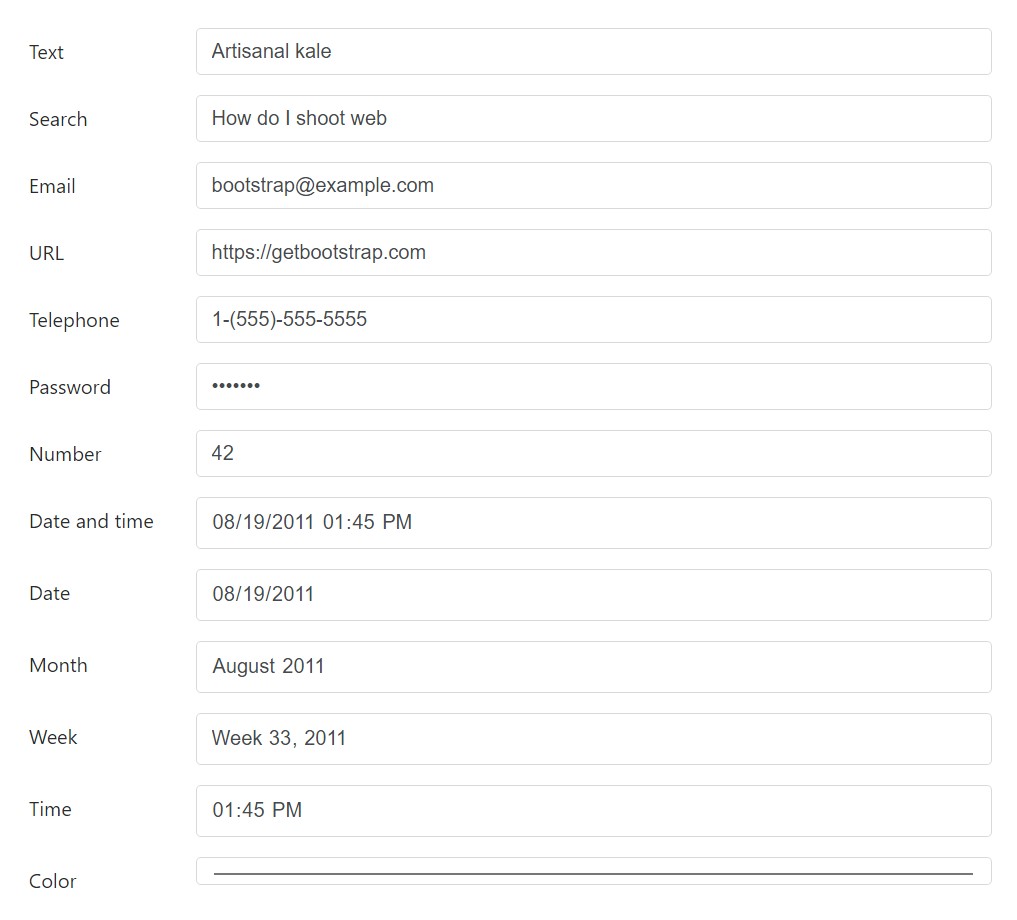
Bootstrap Form Inputs (more) - W3Schools Bootstrap Input Groups. The .input-group class is a container to enhance an input by adding an icon, text or a button in front or behind it as a "help text".. The .input-group-addon class attaches an icon or help text next to the input field.
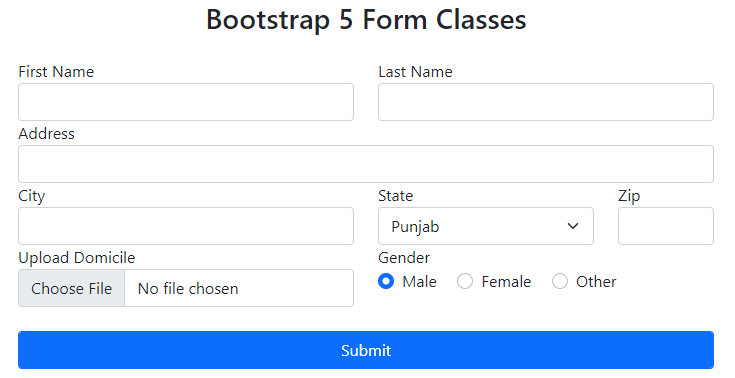
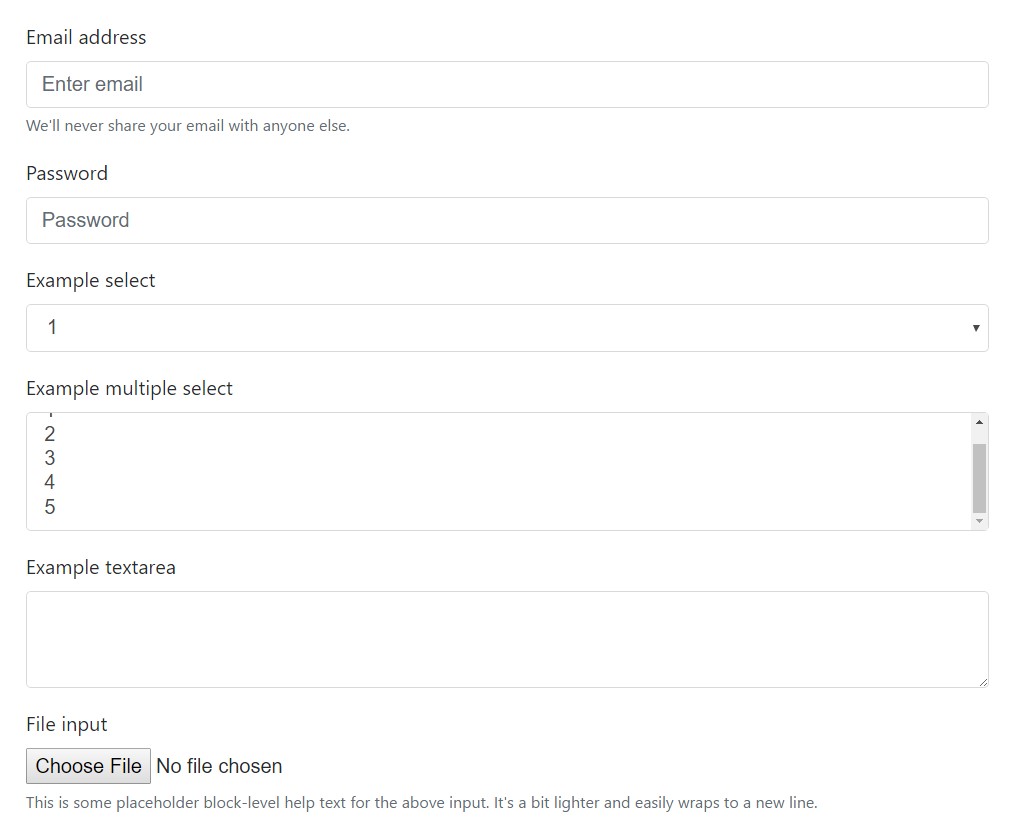
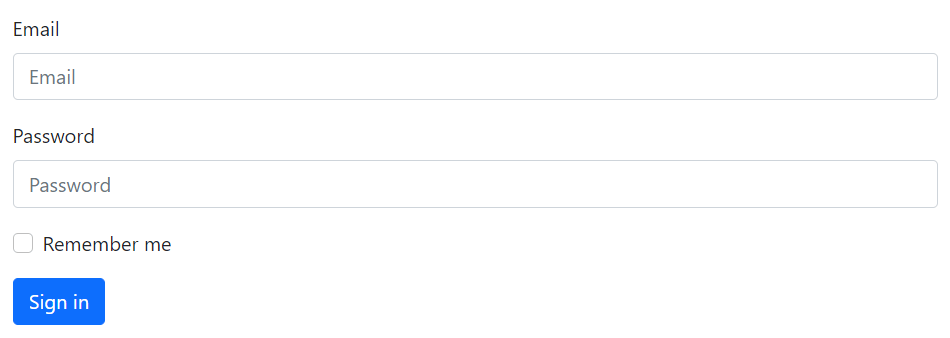
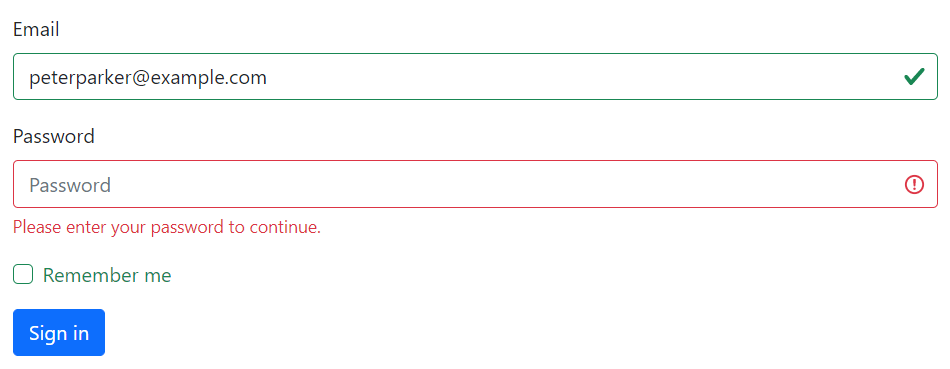
Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments:
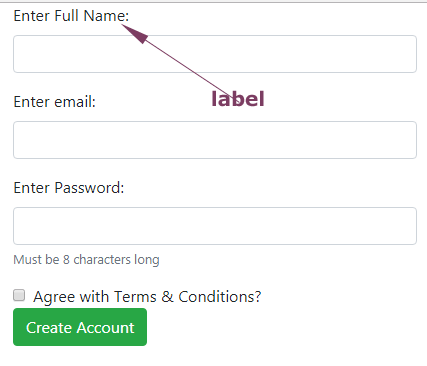
Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA The bootstrap labels are designed and flexible components that supply extra information about the content. The bootstrap labels are layout components that provide tips and additional small information on the main content. The bootstrap labels are highlight or markup the content with minimum space and information.
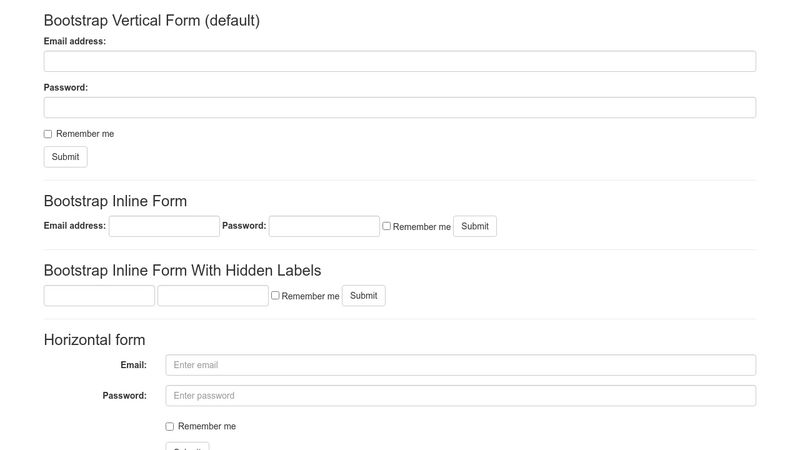
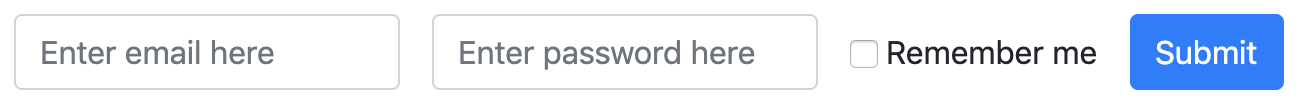
Forms · Bootstrap Inline forms Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
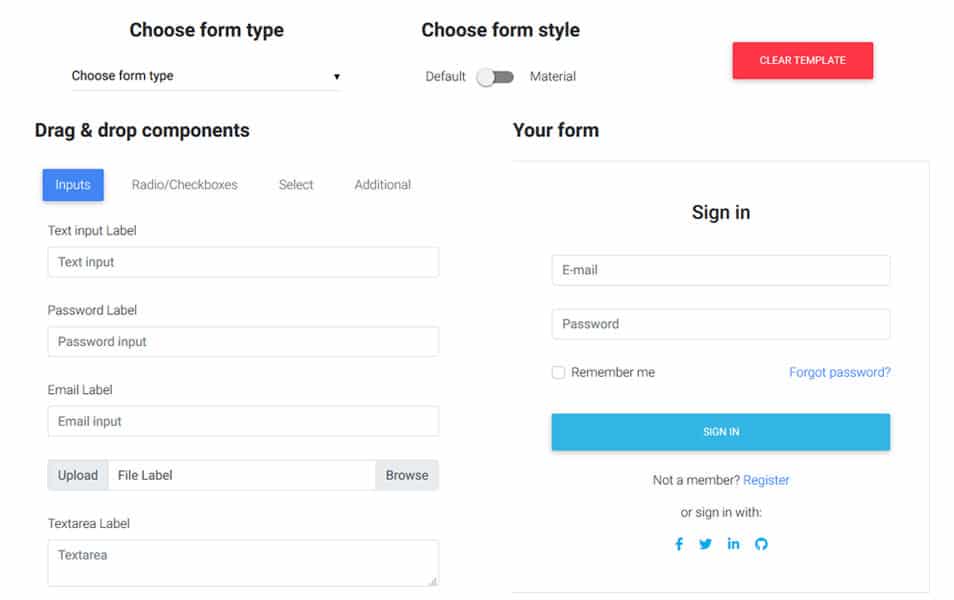
Bootstrap 5 Form Builder 500 form submissions per month; Free Bootstrap form builder; Form validation included; No JS required; After signing up, you will be redirected to your account where you will receive your access key and setup instructions to get your form up and running before making a …
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email. Password.
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
startbootstrap.com › sb-form-builderBootstrap 5 Form Builder 500 form submissions per month; Free Bootstrap form builder; Form validation included; No JS required; After signing up, you will be redirected to your account where you will receive your access key and setup instructions to get your form up and running before making a single payment!
› bootstrap › bootstrap_formsBootstrap Forms - W3Schools A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class .form-horizontal to the element
Bootstrap Form Label - tutorialspoint.com Bootstrap Form Label Bootstrap Web Development CSS Framework Build Responsive Website Using HTML5, CSS3, JavaScript And Bootstrap 5 8 Lectures 54 mins Yossef Ayman Zedan More Detail To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo
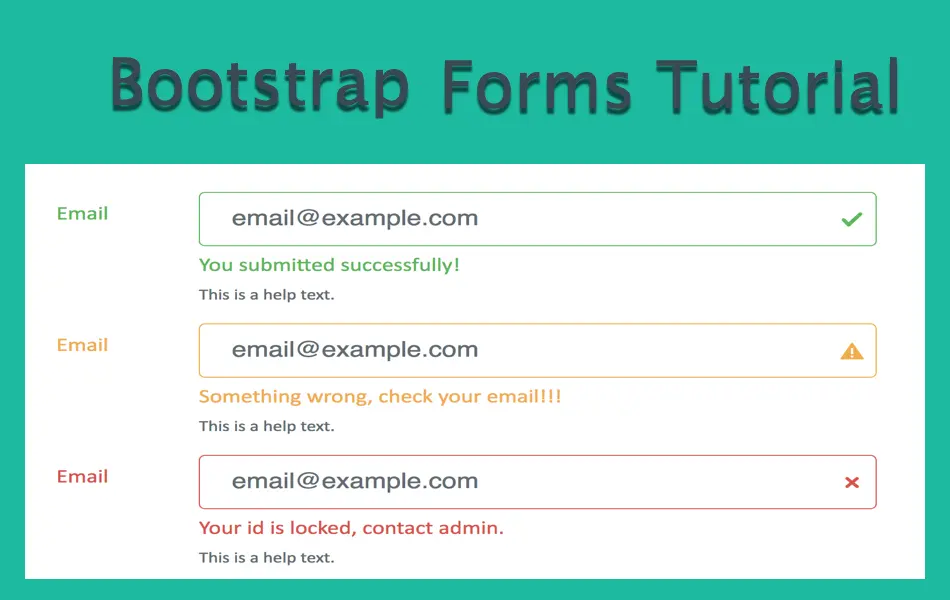
› bootstrap-4-formsBootstrap Forms And Bootstrap 4 Form Validation With Examples Sep 24, 2022 · The .col-*-* class is used to specify the size of form labels and form controls. Please refer to the section “Examples of Bootstrap Form Layouts” for an example of a form with the horizontal form layout. #3) Inline Form Layout. The inline form layout arranges the form fields on the same line.
Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.



![form-fieldset] Add label, description, and feedback slots ...](https://user-images.githubusercontent.com/28734844/51640608-8ced6880-1f29-11e9-9910-e56360ebfceb.png)














![Bootstrap fieldgroup forms horizontal [#2943388] | Drupal.org](https://www.drupal.org/files/issues/2018-10-07/Capture%20d%E2%80%99e%CC%81cran%202018-10-07%20a%CC%80%2014.21.32.png)













![Bootstrap fieldgroup forms horizontal [#2943388] | Drupal.org](https://www.drupal.org/files/issues/2018-10-07/Capture%20d%E2%80%99e%CC%81cran%202018-10-07%20a%CC%80%2014.18.33.png)




Post a Comment for "41 bootstrap form with labels"