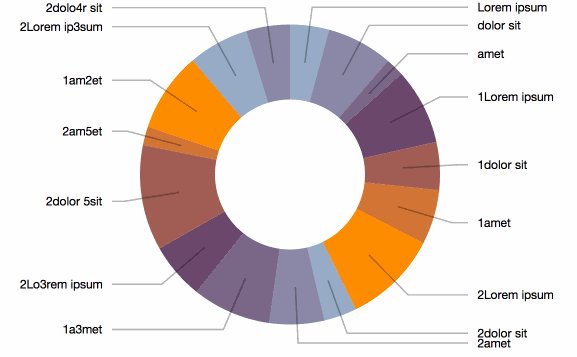
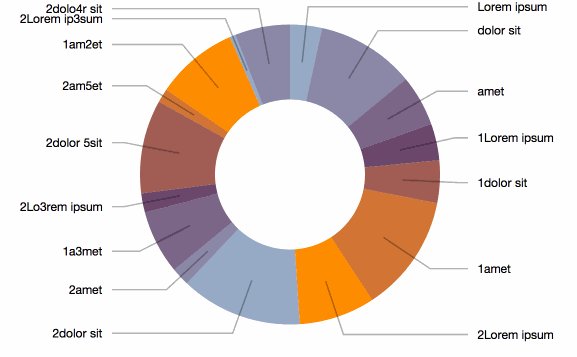
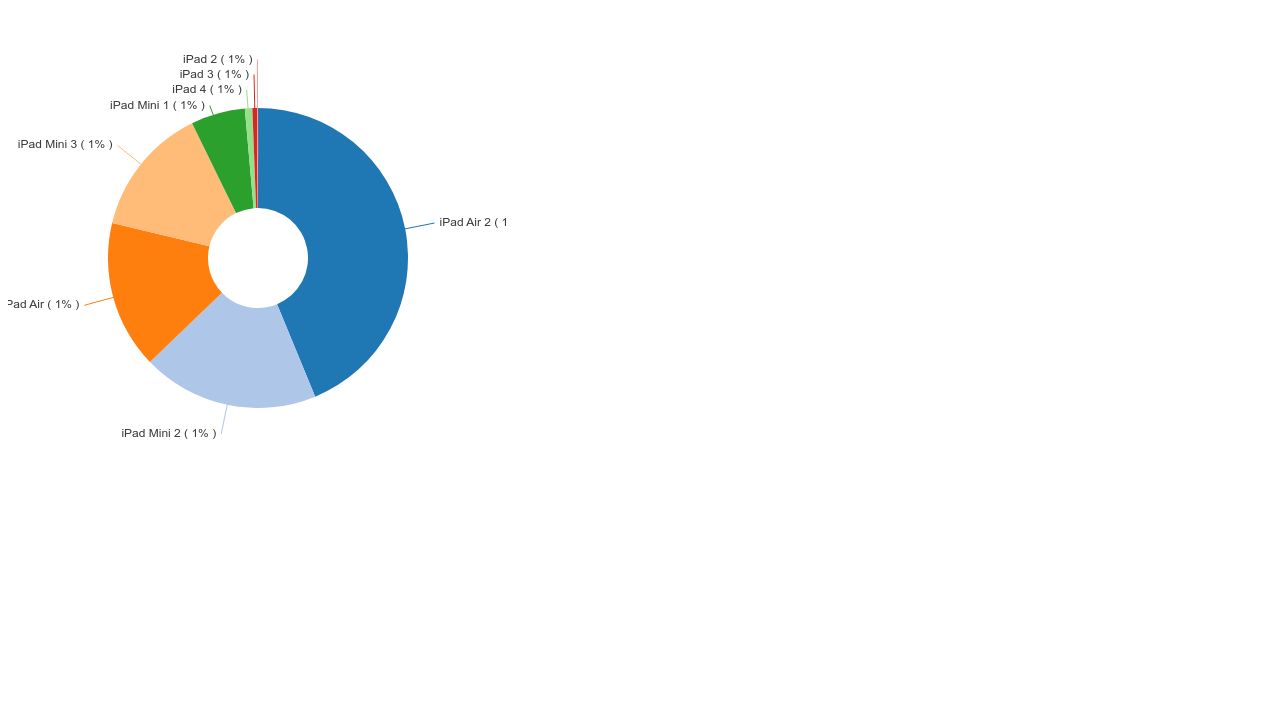
42 nvd3 pie chart labels overlap
Some simple tricks for creating responsive charts with D3 Prevent overlapping of x-axis labels Add a simple swipe gesture Create generic annotations Conclusion Create test data We will need some test data that we want to show in our visualization. Therefore, I created a simple node.js script that creates a data.csv file which contains a date and a value column. var fs = require('fs'); How to avoid labels overlapping in a D3.js pie chart? D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if ...
[Solved]-d3.js spreading labels for pie charts-d3.js /* check whether the default position overlaps any other labels*/ var conflicts = []; labellayout.visit (function (node, x1, y1, x2, y2) { //recurse down the tree, adding any overlapping labels //to the conflicts array //node is the node in the quadtree, //node.point is the value that we added to the tree //x1,y1,x2,y2 are the bounds of …
Nvd3 pie chart labels overlap
How to show hide nvd3 pie chart labels programmatically It seems like NVD3 forgets to remove labels. You could manually remove all elements in your chart as a workaround. Execute the following lines after you have made changes to your chart's settings: d3.select ("#chart svg").selectAll ("*").remove (); chart.update (); Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks [Solved]-How to word wrap legend labels in d3-d3.js Your wrap function just splits the label by the space character. You can add a regular expression for more flexibility. function wordwrap (text) { var lines=text.split (" ") return lines } Then, for each of your text elements, instead of just adding the text attribute, you could loop for each wrapped part of the text.
Nvd3 pie chart labels overlap. NVD3 NVD3 NVD3 Re-usable charts for d3.js This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you. This is a very young collection of components, with the goal of keeping these components very customizable, staying away from your standard cookie cutter solutions. [Solved]-D3.js 'Pie Charts Labels' Overlapping-d3.js [Solved]-D3.js 'Pie Charts Labels' Overlapping-d3.js score:2 This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels. nvd3/documentation.html at master · nvd3/nvd3 · GitHub For charts, you can use this to specify custom CSS for particular charts. For example, if you set the chart to have id 'woot', you can customize the CSS using the selector .nvd3.nv-chart-woot", desc: "Sets the chart to use a guideline and floating tooltip instead of requiring the user to hover over specific hotspots. D3.js 'Pie Charts Labels' Overlapping - Stack Overflow This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet ...
Chart - DevAsking How to avoid pie chart labels overlapping in MatPlotLib ver.2.0.2? Aug 23, 2022. VAxis Single line label in angular-google-chart. Aug 23, 2022. ... NVD3 chart partly missing grid lines. May 15, 2022. Kendo UI Chart zoom event listener return empty axis range. May 14, 2022. nvd3 [javascript]: Datasheet - packagegalaxy.com Add grunt-cli to package.json for local build Make NVD3 development more build system agnostic. There are many node build systems, not every project uses the same one, we shouldn't have to remember which one or need to globaly install it's CLI. npm adds ./node_modules/.bin to the run $PATH, so we can add grunt-cli to the local dependencies. Display Customized Data Labels on Charts & Graphs - Fusioncharts.com X-axis labels should not overlap with other chart objects such as legends or x-axis name Long labels should not go outside the chart Optimized truncation of longer labels and putting ellipses at the end Advanced label management is not applicable to Bar, Pie, Doughnut, Marimekko, Zoom Line and Multi-series Combination 3D charts. Axes Labels Formatting | Axes and Grids | AnyChart Documentation The overlapMode() of a chart's axis uses "noOverlap" and "allowOverlap" parameters to control overlapping labels: // x-axis getter var xAxis = chart.xAxis(); // allow labels overlapping xAxis.overlapMode("allowOverlap"); Note: overlapping is disabled by default. The sample below demonstrates x labels with overlapping allowed:
Label D3 Overlap [S1QJKU] Each slice in a pie chart represents a data item proportionally to the sum of all the items in the series In the D4, D3-2, D3-2, D3-3, D2-1, and D2-2 datasets, the pairwise overlap for negative samples are normally between 40 and 50%, and the pairwise coverage values are around ~ 90% 5, you get 80 % overlap Crystal report chart xaxis ... How to make the tooltip label whole number in nvd3 piechart You can use the valueFormatter property of nvd3 library. It is available in 1.8 or more. function graphDataAllChart(graphData) { $(". D3 Label Overlap - baj.animazioneperbambini.napoli.it A common problem related to Pie Charts is the overlapping of the labels that represent data points with relatively small values, adjacent to each other Installing In the case + of auto-generated ticks, we use this to pass in a list of user-specified + labels in case one is supposed to replace the auto-generated label 958: 30:e4:db:d3:a4:ca ... D3 Overlap Label - wga.viaggievacanze.sardegna.it Select control's label is overlapping with the selected option A common problem related to Pie Charts is the overlapping of the labels that represent data points with relatively small values, adjacent to each other js - starting and ending tick D3 We decided not to list tutorials, resources or concepts here, because there is already a very good ...
Labella.js vs NVD3 | What are the differences? - StackShare Labella allows you to create labels that don't overlap on a timeline. Instead the labels push each other over creating a more beautiful layout. On the other hand, NVD3 is detailed as " Re-usable charts for d3.js ". This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you.
C3.js: D3-based reusable chart library | Hacker News Simple Excel-like behaviour, such as rotating the axis labels so they don't overlap, require lots and lots of tweaking. Default bar/column chart settings occasionally give mystifying results, like the highest value in the chart plotting above the highest axis value (e.g. 23,600 plots above 22,000 instead of between 22-24k).
Data Labels overlaps with the Legends #3779 - GitHub edited. I have checked the superset logs for python stacktraces and included it here as text if any. I have reproduced the issue with at least the latest released version of superset. I have checked the issue tracker for the same issue and I haven't found one similar. shyam2794 changed the title Data Labels Looks unclear Data Labels overlaps ...
Nvd3 - W20 framework Nvd3 Nvd3 is a data visualization library build on top of the popular d3 library. It offers several chart types for common visualization needs. The web framework add an AngularJS integration in the form of directives, along with sensible defaults for these different charts. Live demo Multibar
Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Visualizing opinons around the world (zoomable world map and interactive pie chart) Geographic Clipping; Kind of 3D with D3; US History in Maps; Apple logo with gradient; Tweitgeist: Live Top Hashtags on Twitter; Multi-Series Line to Stacked Area Chart Transition; Interactive Line Graph; Line chart with zoom, pan, and axis rescale; Line Chart ...
Pie Chart - NVD3 Complete Charts Simple Line Scatter / Bubble Stacked / Stream / Expanded Area Discrete Bar Grouped / Stacked Multi-Bar Horizontal Grouped Bar Line …
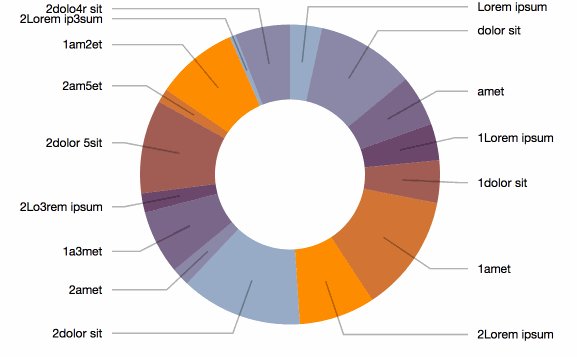
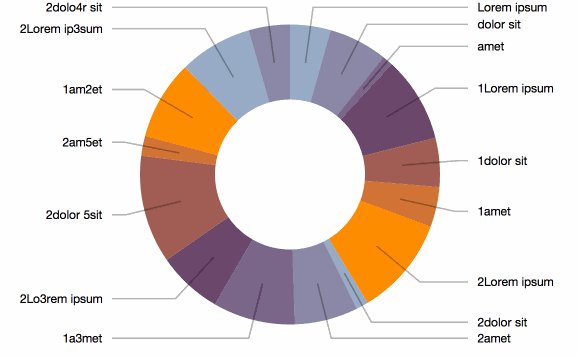
Preventing overlap of text in D3 pie chart - Stack Overflow 26 Jan 2013 — I am a total beginner to D3 and am trying to prevent text overlap. Is there like a text margin attribute that I can add such that my labels don' ...
What are some good JavaScript charting libraries to build nice ... - Quora Answer (1 of 3): Most of the commonly used libraries include some 3D options. These libraries include: * HighCharts * AmCharts * ZingChart To expand on Alex Lapp's prudent warnings about using 3D in data visualization, you also need to consider which type of 3D is appropriate. If 3D is a MUST...
How to avoid text overlapping in odoo 10 nvd3 pie chart 5 Jan 2019 — I am using odoo 10. When I go to tree view then charts then click on pie chart icon. Pie Labels are overlapping at some points. I tried to some ...
45 nvd3 pie chart labels overlap - Central Label Nvd3 pie chart labels overlap. Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function.
How to customize color in pie chart of NVD3 Here is the Typescript solution which is similar to the JS version. Let's say you want a Top 10 of your results with 10 different colors : Here i'll give you the example that work for my PieChart or MultiBarChart Create a global array of color like colors = ["#D9D9D9", "#4B11A6", ….];
[Solved]-C3.js Legends are overlapping-d3.js NVD3 Multiple Axis Barchart Overlapping Bars on Drawing; How to avoid labels overlapping in a D3.js pie chart? Why are .domain, tickFormat and tickValues not recognised inside dimensions variable? (d3, parallel coordinates) d3.js nvd3 date on x axis: only some dates are show; NVD3 Line Chart X Axis Ticks Are Missing
Over 1000 D3.js Examples and Demos | TechSlides 24.02.2013 · Visualizing opinons around the world (zoomable world map and interactive pie chart) Geographic Clipping; Kind of 3D with D3; US History in Maps; Apple logo with gradient; Tweitgeist: Live Top Hashtags on Twitter; Multi-Series Line to Stacked Area Chart Transition; Interactive Line Graph; Line chart with zoom, pan, and axis rescale; Line Chart ...
[Solved]-D3 Chart Legend Labels getting overlapped-d3.js Instead of appending elements in a for loop you should utilize the .data () join. We could map the legend keys like this data.map (d => d.name) inside the data (). And instead of appending text element to the svg we could append font element to the body, this way the text aligns itself without overlapping Here's all the changes I made:
[Solved]-How to word wrap legend labels in d3-d3.js Your wrap function just splits the label by the space character. You can add a regular expression for more flexibility. function wordwrap (text) { var lines=text.split (" ") return lines } Then, for each of your text elements, instead of just adding the text attribute, you could loop for each wrapped part of the text.
Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks
How to show hide nvd3 pie chart labels programmatically It seems like NVD3 forgets to remove labels. You could manually remove all elements in your chart as a workaround. Execute the following lines after you have made changes to your chart's settings: d3.select ("#chart svg").selectAll ("*").remove (); chart.update ();





























Post a Comment for "42 nvd3 pie chart labels overlap"