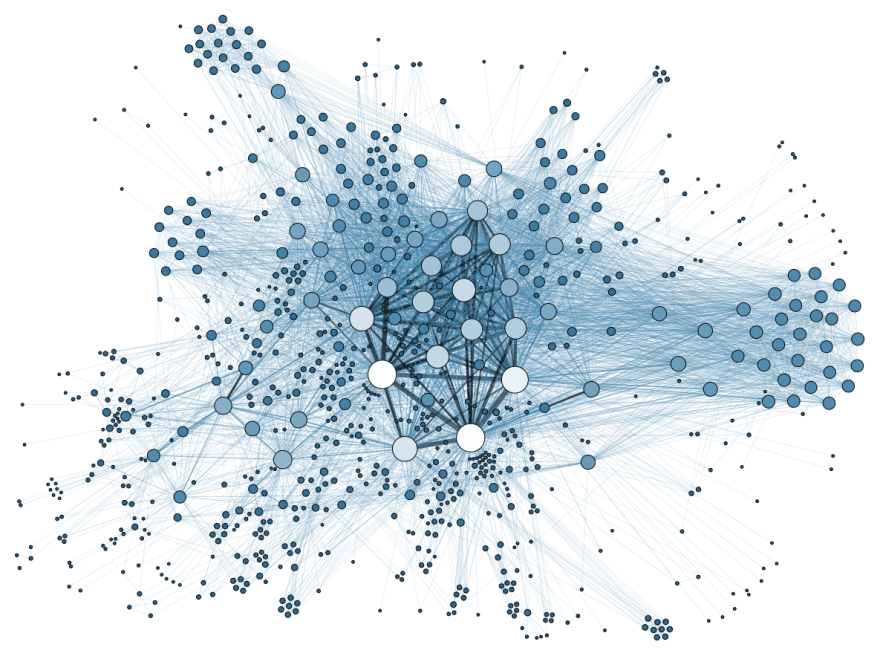
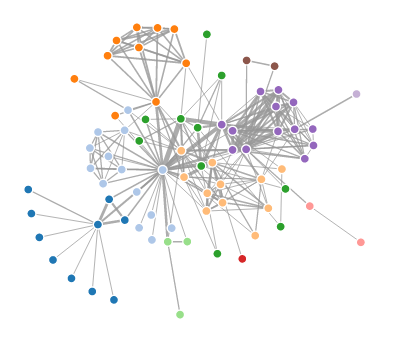
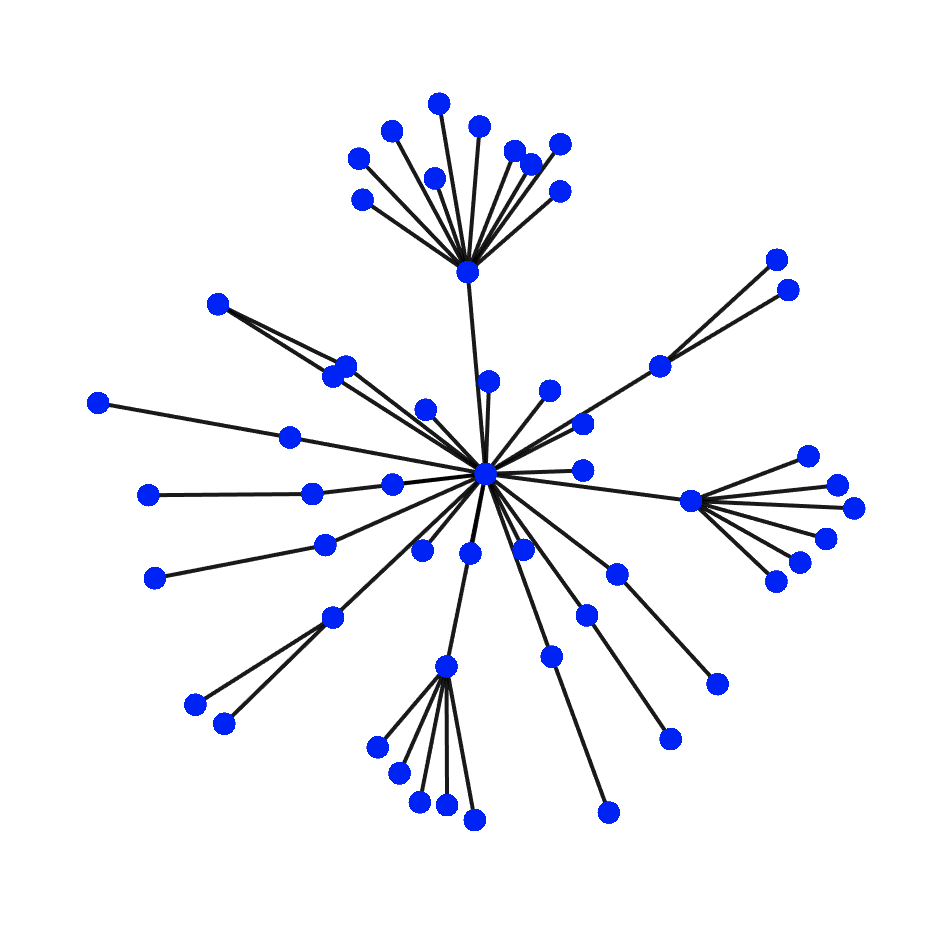
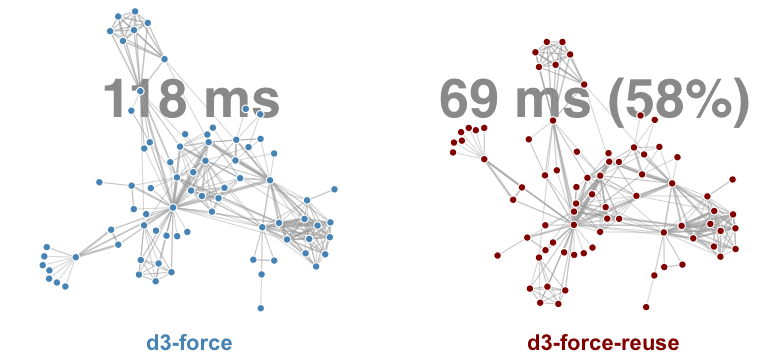
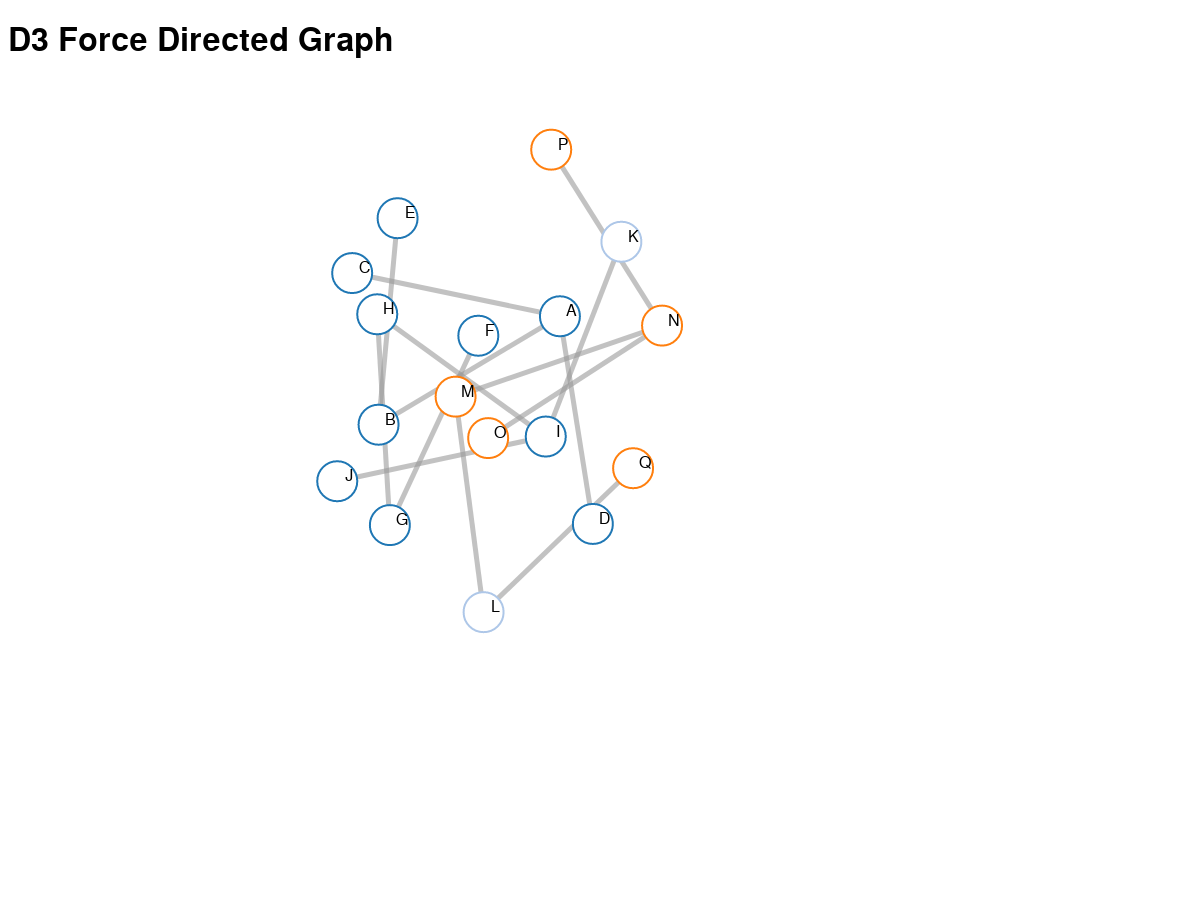
42 d3 force directed graph with labels
danielcaldas.github.io › react-d3-graph › docsreact-d3-graph 2.6.0 | Documentation - GitHub Pages directed (boolean = false) 🔗 This property makes react-d3-graph handle your graph as a directed graph. It will out of the box provide the look and feel of a directed graph and add directional semantic to links. You can see a sample in the image below. techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Interactive bubble chart combining Circle Pack and Force Layout: Interactive Force Directed Graph in D3v4: Grid systems for D3 charts mock-ups: Parabola Multiplication: Nonogram Game: Spinning Pie Chart: Deep Learning Snake Game: Ball of string: Force Directed Graph Labeled: Federal Contractors Sunburst with Panel and Icons: Government Spending ...

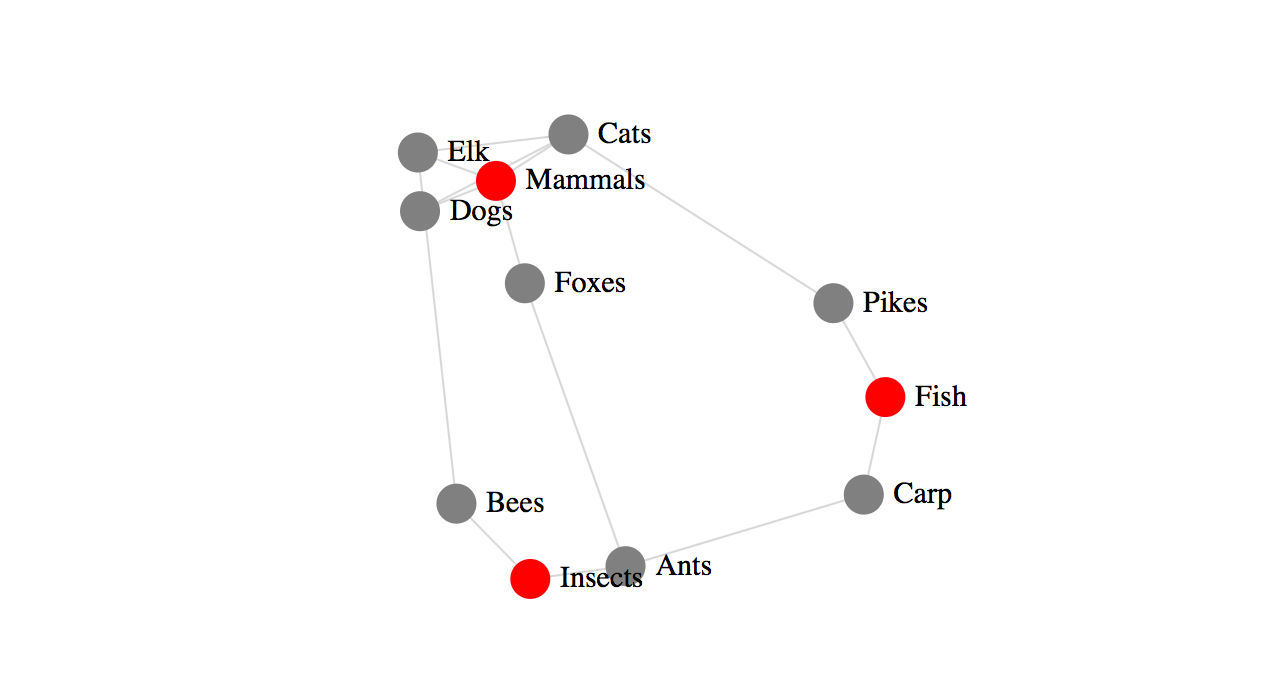
D3 force directed graph with labels
stackoverflow.com › questions › 10392505javascript - Fix Node Position in D3 Force Directed Layout ... Fixed nodes in force layout for d3v4 and d4v5. In d3v3 d.fixed will fix nodes at d.x and d.y; however, in d3v4/5 this method no longer is supported.The d3 documentation states: hcyugl.glidiklur.info › d3-force-directed-graphD3 force directed graph with labels - hcyugl.glidiklur.info Apr 13, 2021 · A flexible force-directed graph layout implementation using position Verlet integration to allow simple constraints.For more on physical simulations, see Thomas Jakobsen.This. text - network - d3 v4 force directed graph labels D3 Force-directed graph using texts instead of nodes (1). github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes.
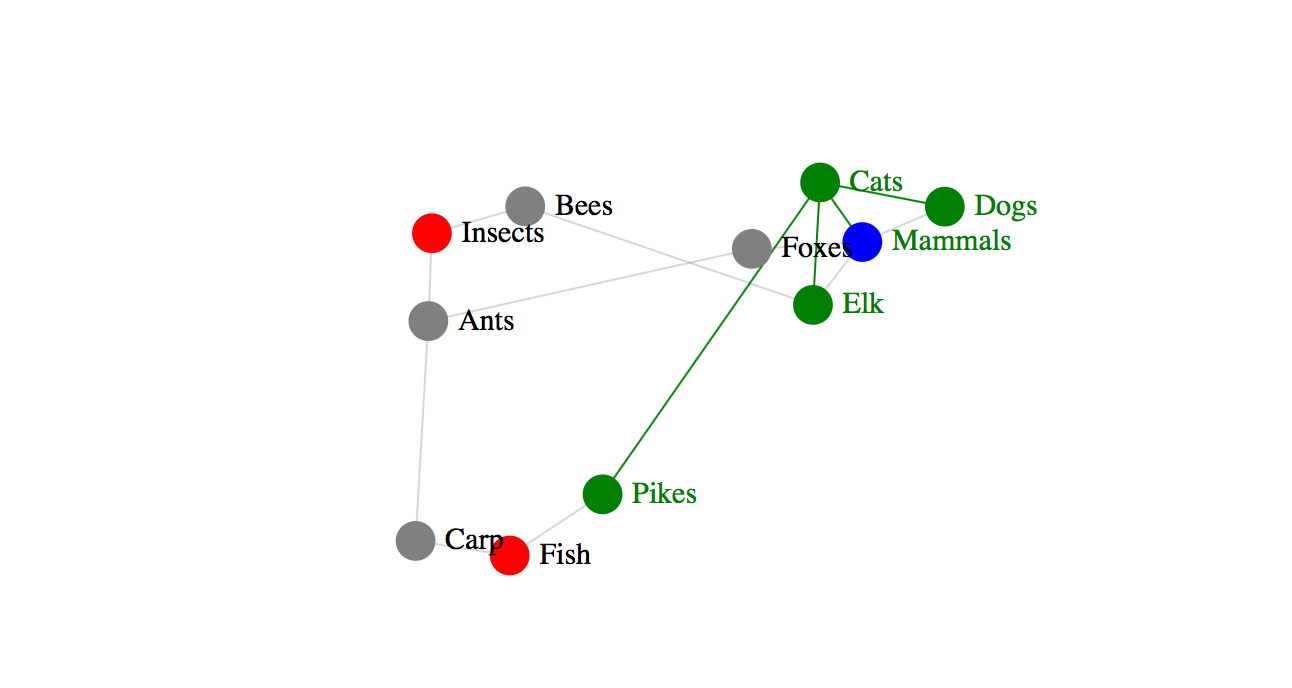
D3 force directed graph with labels. github.com › vasturiano › 3d-force-graphGitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes. hcyugl.glidiklur.info › d3-force-directed-graphD3 force directed graph with labels - hcyugl.glidiklur.info Apr 13, 2021 · A flexible force-directed graph layout implementation using position Verlet integration to allow simple constraints.For more on physical simulations, see Thomas Jakobsen.This. text - network - d3 v4 force directed graph labels D3 Force-directed graph using texts instead of nodes (1). stackoverflow.com › questions › 10392505javascript - Fix Node Position in D3 Force Directed Layout ... Fixed nodes in force layout for d3v4 and d4v5. In d3v3 d.fixed will fix nodes at d.x and d.y; however, in d3v4/5 this method no longer is supported.The d3 documentation states:







































Post a Comment for "42 d3 force directed graph with labels"